Principles of good website hierarchy and page types
4 minute read
Service Designer Amy Thornley summarises some basic Information Architecture principles which can help us to think about hierarchy and standardising page types.
When we design products and services, one of the main aspects we must consider is how the information will be organised. This is commonly known as IA (Information Architecture).
Simply put, Information Architecture connects people to the content they’re looking for. The content could be text, a video or it could be a task a person needs to complete like applying for a passport. Good Information Architecture is in line with the mental models of the target users. It allows them to get to the content they need quickly and without error or confusion.
In our work at Nexer we must consider the big picture of a product or service. How does a journey we’re working on fit into the bigger digital system it lives within? And for some of our big projects, we design the Information Architecture from scratch. We design everything from taxonomies and tagging through to navigation and wayfinding.
In light of this, we’ve summarised some basic principles that have helped us when we think about hierarchy and standardising page types. It’s worth noting that this is just one aspect of Information Architecture and there is a lot more to it! But hopefully, there are some handy tips in here to get you started.
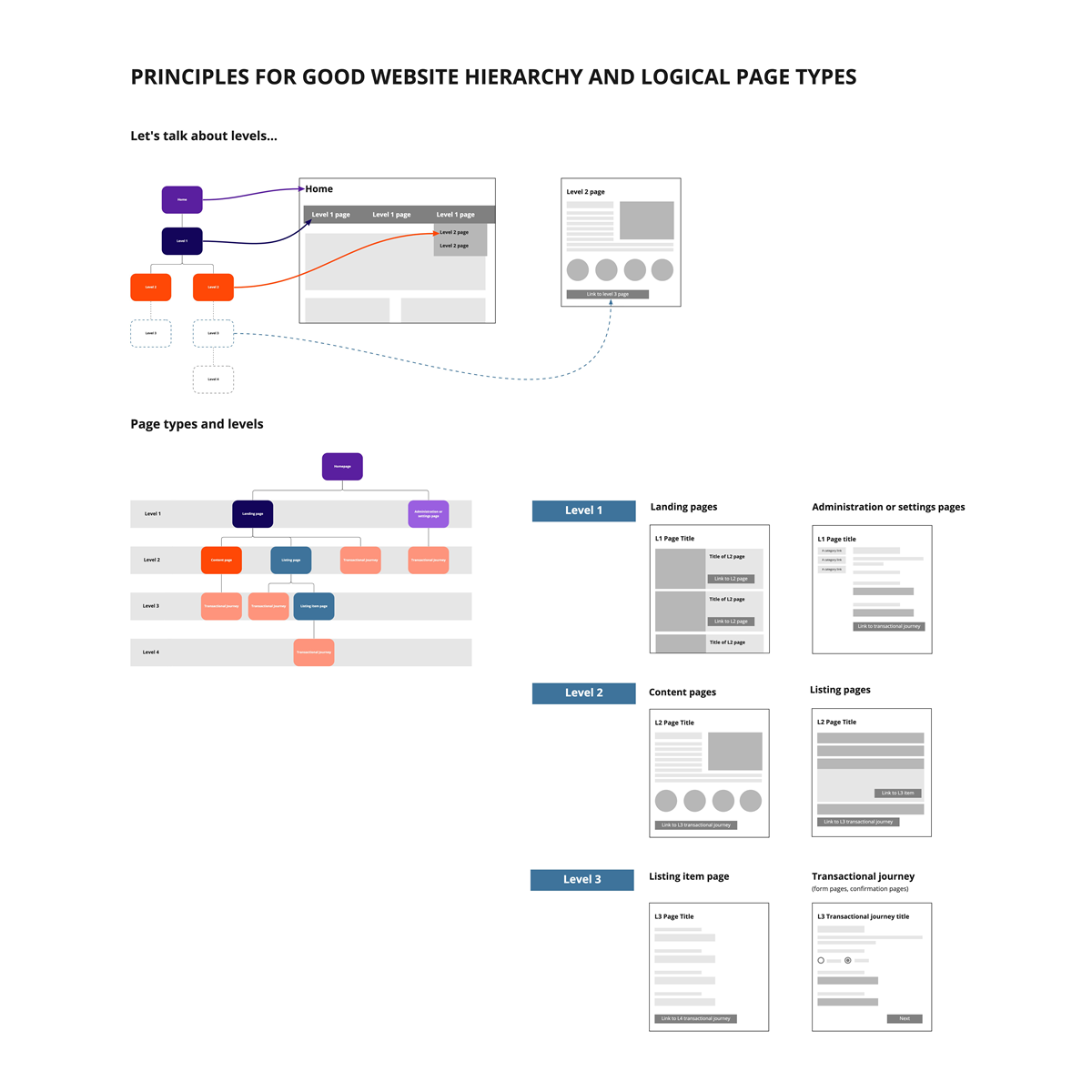
Let’s talk about levels

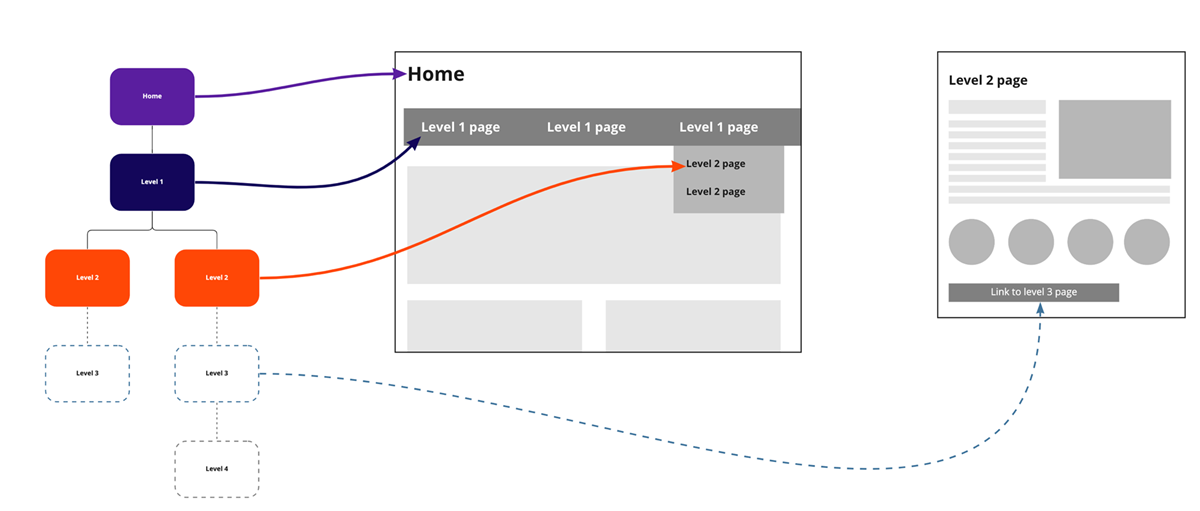
When we talk about hierarchy in Information Architecture, what we mean is the pages of the product or service and how they are arranged into levels. These levels when arranged and organised make up a site map.
There is always a starting point for your service or product; it is usually a homepage or dashboard and everything else branches off from here. We refer to these groups of pages that come from a homepage in levels. Level one being pages that appear immediately under your homepage, level two are pages once removed and so on and so fourth. Generally speaking each level leads to the other, with pages branching off from the level above.
A site map can be flat or deep. Flat site maps tend to not have many levels of pages, perhaps using level one and two pages only. Whereas a deep sitemap would have a lot of levels, perhaps going beyond even four levels of pages. There’s no right or wrong way and it is dependent on the service or product you are designing as to what is the right solution. However, one thing that we can apply some principles and standard to is the type of pages or page templates that work best at each level.

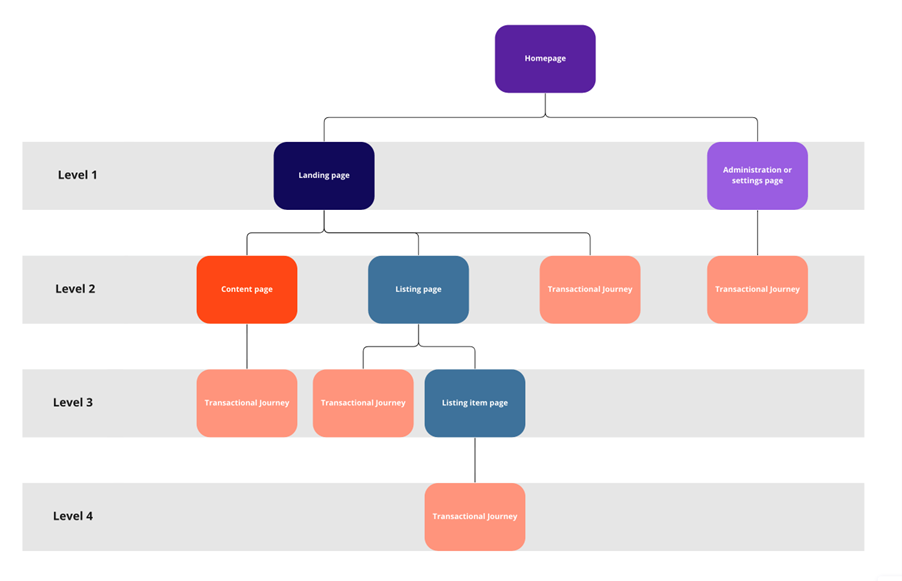
Level one page types
At level one, we expect to see mostly landing pages and sometimes administration or settings pages.

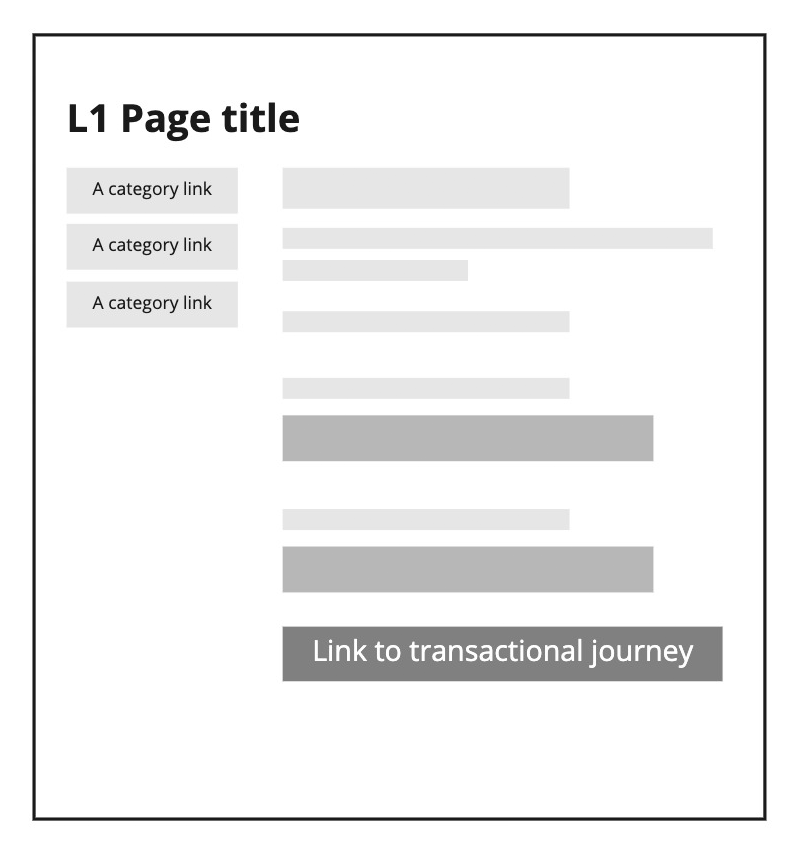
Landing pages
Landing pages are all about getting people to places. They are used to collect pages that have something in common. Their primary function is to get users to those pages, get people from A to B – that’s it.
Landing page links are usually exposed in navigation - that means they're usually visible on every page of your product or service. Users will sometimes use a drop-down navigation to get to pages underneath a landing page, so users won't always go through a landing page.
You should make sure that landing pages don't contain essential content that doesn't live anywhere else in your product or service as people might not see it.

Administration or settings page
Settings or administration pages are found in almost all online products or services. They allow a user to view and edit their personal information or settings, usually related to their account.
They can range from simple to very complex depending on the size and complexity of the service or product. Some may need to show many categories whilst some may just be one category.
Level two page types
Level two pages are where your users should start to be able to find what they're looking for. This may come in the form of content pages, listing pages, and occasionally a transactional journey, which we'll cover in the level three and beyond section.

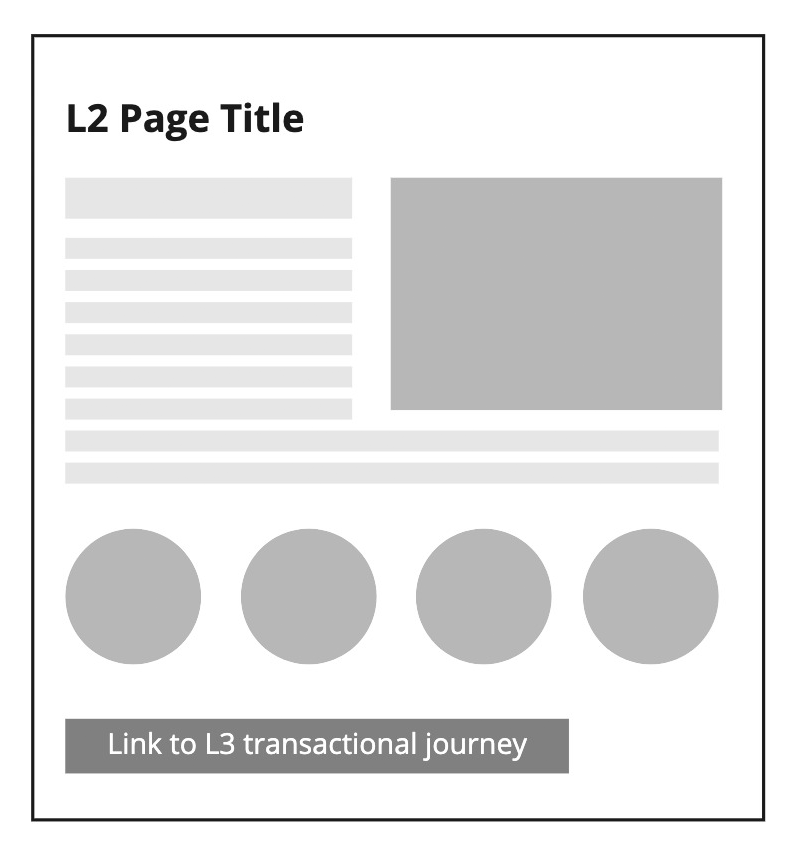
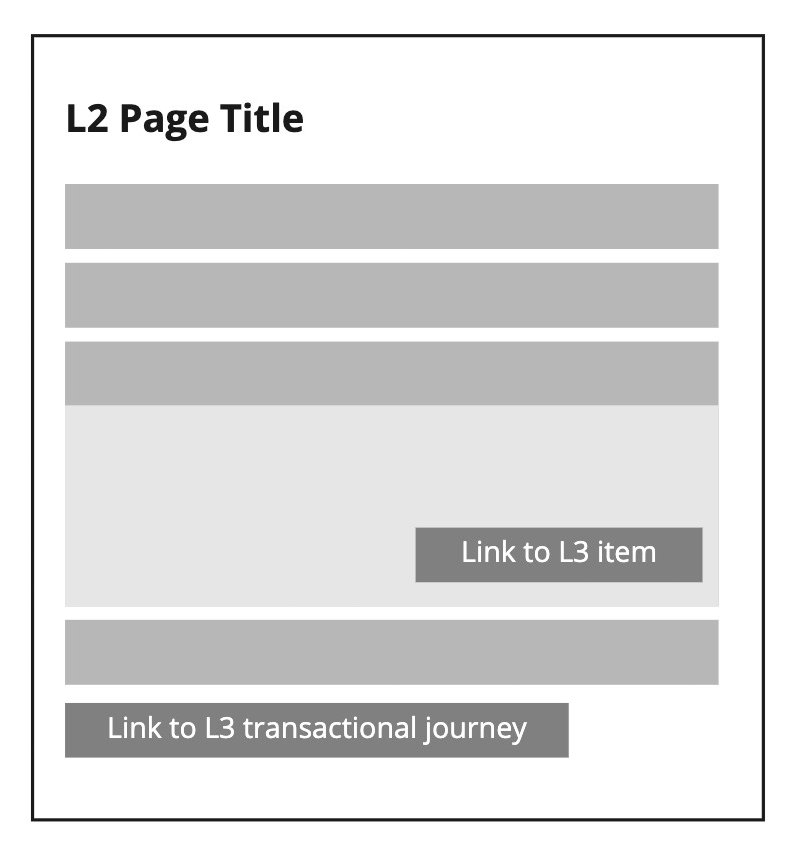
Content pages
Content pages are usually about informing users about a given subject. They usually sit underneath a landing page in terms of hierarchy.
Onward journeys can include a call to action for the user to do something like complete a transactional journey.

Listing pages
Listing pages are about listing specific data items, such as a person, post (news, event) or other entity.
They usually sit underneath a landing page in terms of hierarchy.
Onward journeys can include links to view individual listing items such as a person’s record, or to complete a transactional journey like editing a person’s record. Sometimes these things might be the same depending on the design.
Level three and beyond
At level three and beyond, we use listing item pages which relate directly to listing pages and transactional journeys - both of which are important for users.

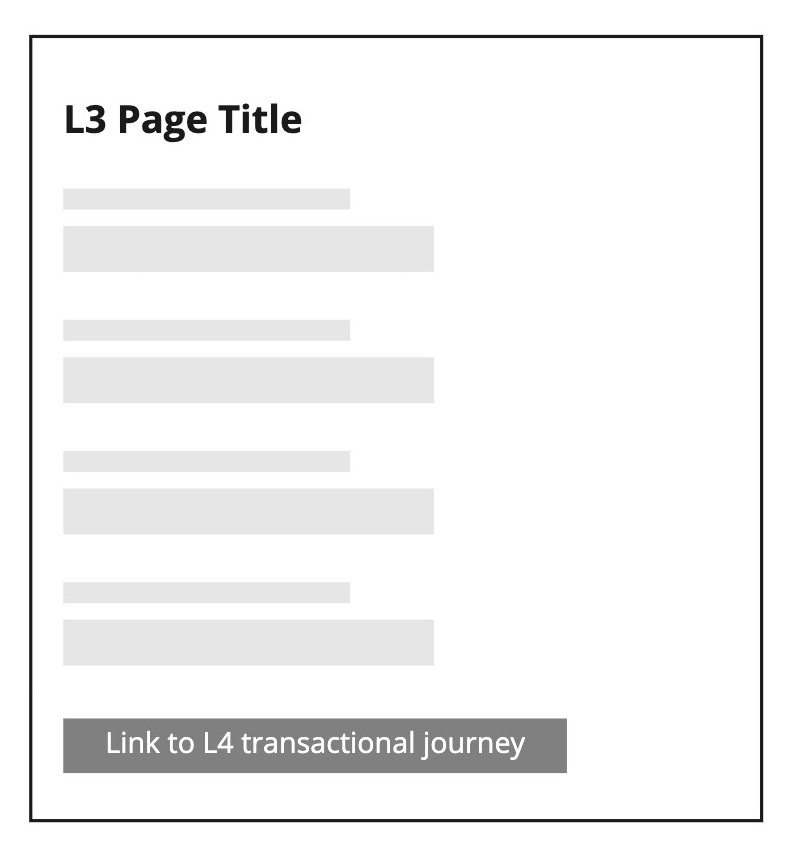
Listing item pages
Listing item page are the children of listing pages, they are generally an item that belongs to the listing.
For example, a person record would belong to a listing page called people.
They always sit underneath a listing page in terms of hierarchy.
Onward journeys may include a link to complete a transactional journey like editing a person’s record.

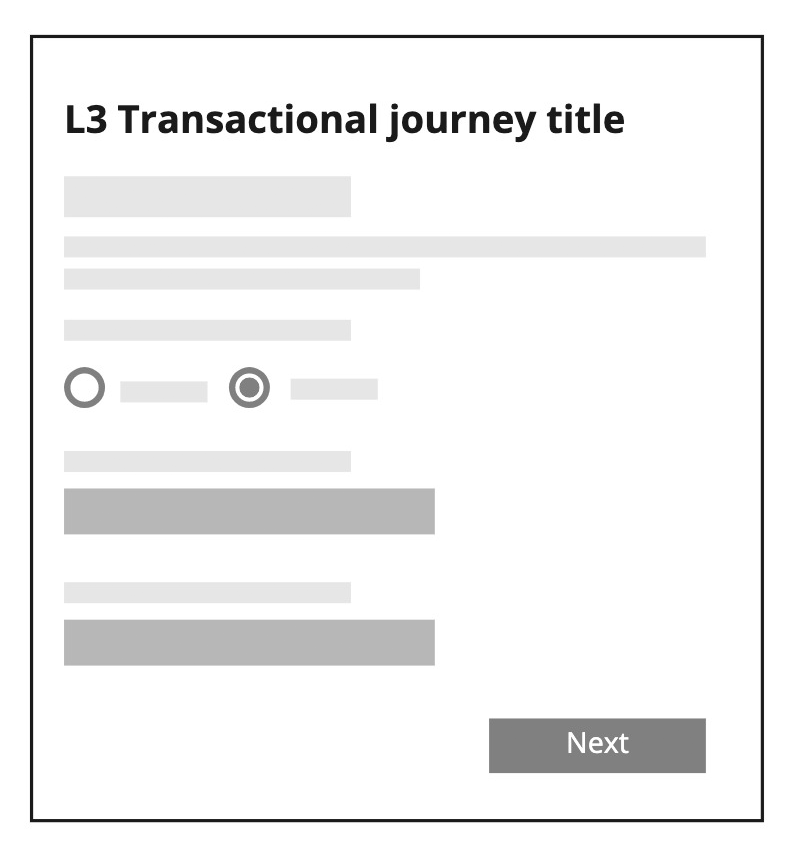
Transactional journey
(form pages, confirmation pages)
Transactional journeys are often not just one page, but a process that a user goes through to achieve a task.
They are most often made up of form pages to gather information and confirmation pages to play back the information so a user can confirm they have entered the information correctly.
Transactional journeys can appear at level two and below.
There are some scenarios not covered here. But, this summary of key page types provides a baseline to be able to get started and to structure your product or service. Applying a systematic approach to your product or service will provide the foundations needed as your product or service scales.
Get in touch if you’d like to learn more about how we can help you with your products or services at:
hello@nexerdigital.com

Get in touch
If you would like to work with our team on your project, email us at hello@nexerdigital.com or call one of our offices: Macclesfield on +44 (0)1625 427718, or Cambridge on +44 (0)1223 626629

